Week 6: Playing with exisiting code on P5.js
This week, my experiments primarily revolved around engaging with the activities curated by
Andreas from the BA level 1 workshops. Given that I missed out on the first year, I find myself
fortunate to have these resources at my disposal. Andreas's guidance in providing
me with a structured path, preventing me from feeling adrift and lost in the process.The activities, especially those involving code manipulation, have offered me a tangible sense of
direction. By working with provided code, I've been able to decipher the intricacies of visual elements
and gain insights into how different coding techniques influence the final output. This hands-on
approach not only facilitates a deeper understanding of the coding process but also serves as a
launchpad for my own creative exploration.
The opportunity to manipulate existing code has been instrumental in helping me identify the types of
visuals that captivate my interest. This process of experimentation acts as a crucial stepping stone,
allowing me to discern my preferences and, in turn, empowering me to envision and develop my own code.
It's a journey of self-discovery within the realm of coding and visual aesthetics, guided by the
expertise and resources provided by Andreas.
As I navigate through these experiments, I am not only building technical skills but also cultivating a
keen eye for design and an understanding of how code can be harnessed to manifest textural concepts. I
am excited about the prospect of translating my newfound insights into the creation and development of
my unique visual language. This iterative process of exploration and adaptation is not just about
learning to code but also figuring out the intersection of technology and creative
expression.
-

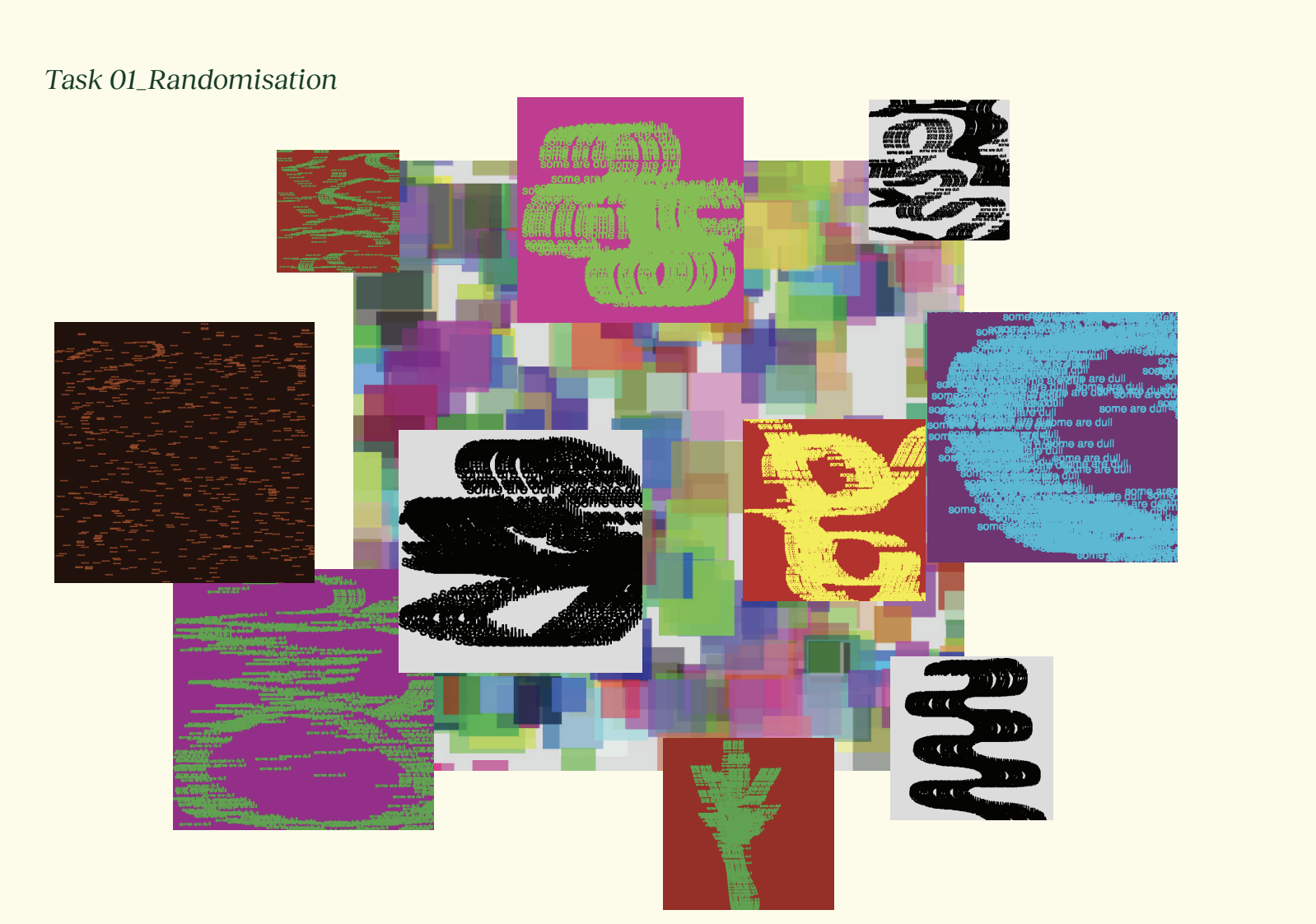
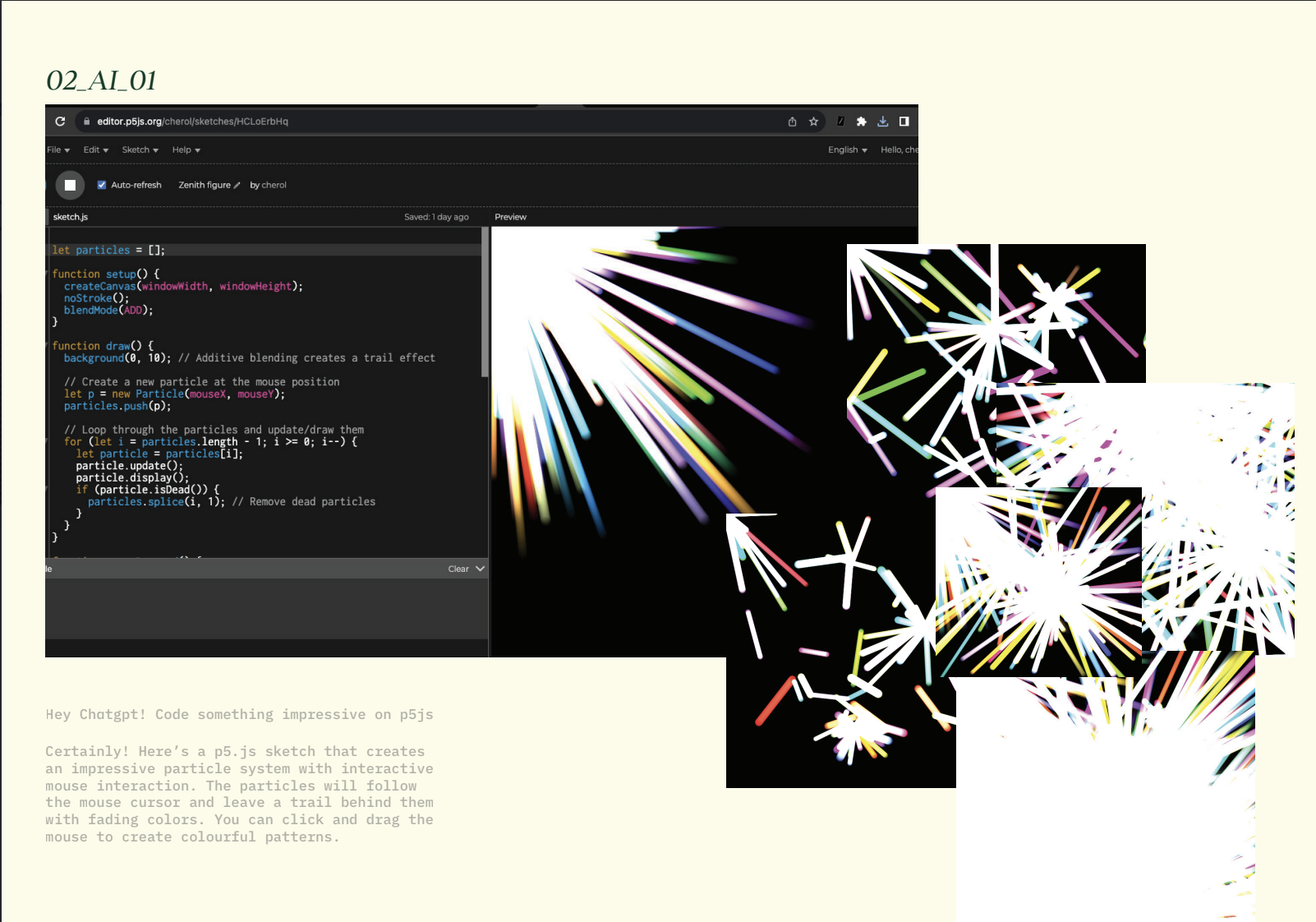
P5.js sketch Using chat gpt to generate a code
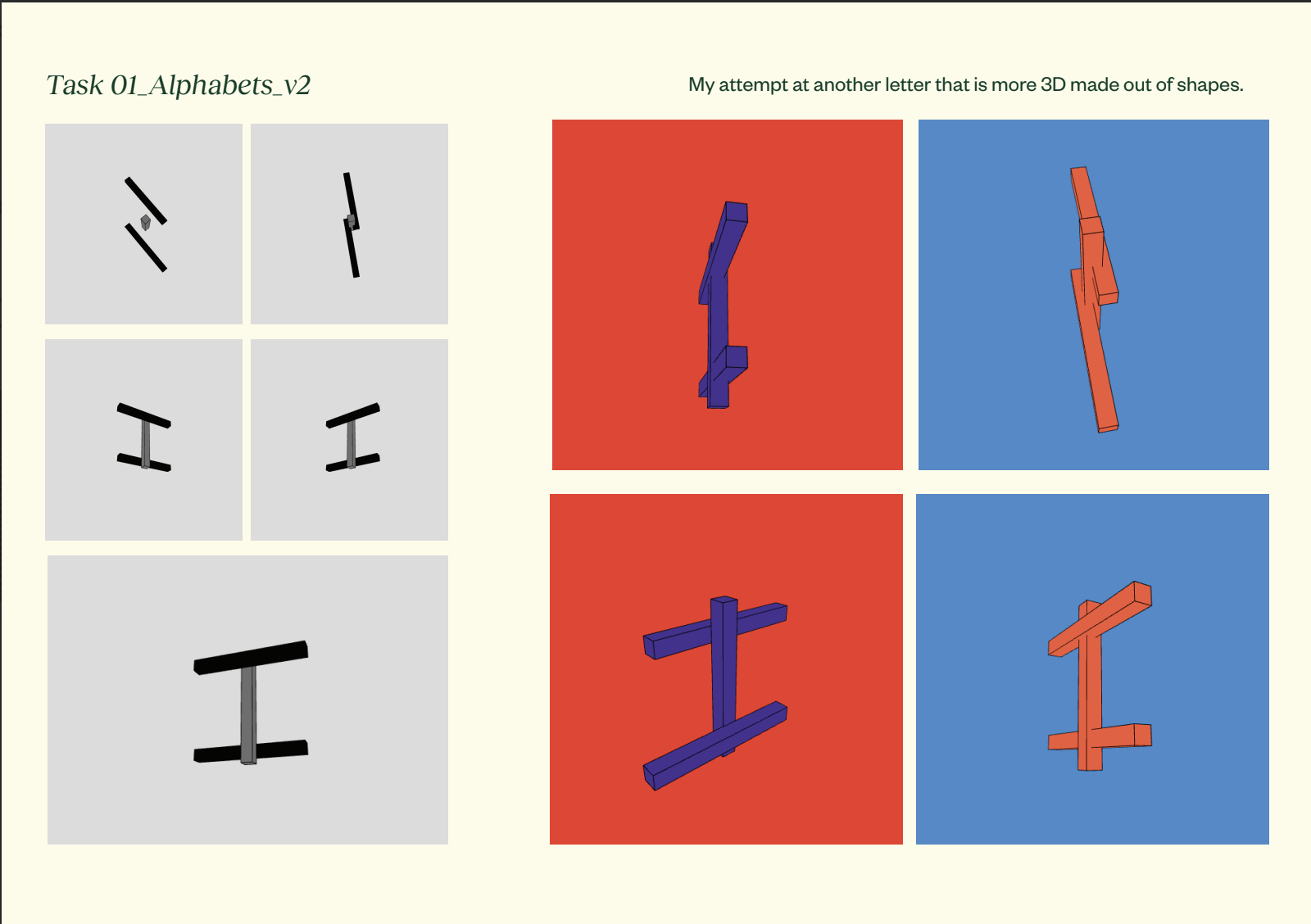
Manipulated Code
To be certain, my 3 pillars are interactive, generative typography and textures Setting out on these 3
keywords, I nosedived into the library as well as the online scholary resources to get more readings
and knowledge on what the focus of my research is on. Another issue I faced was trying to source for
case studies on textures. As it futher leads me into keywords such as sensory, food textures and
materials. Which is all so fascinating but delves into the scientific aspects which kind of slowed
down my attention span
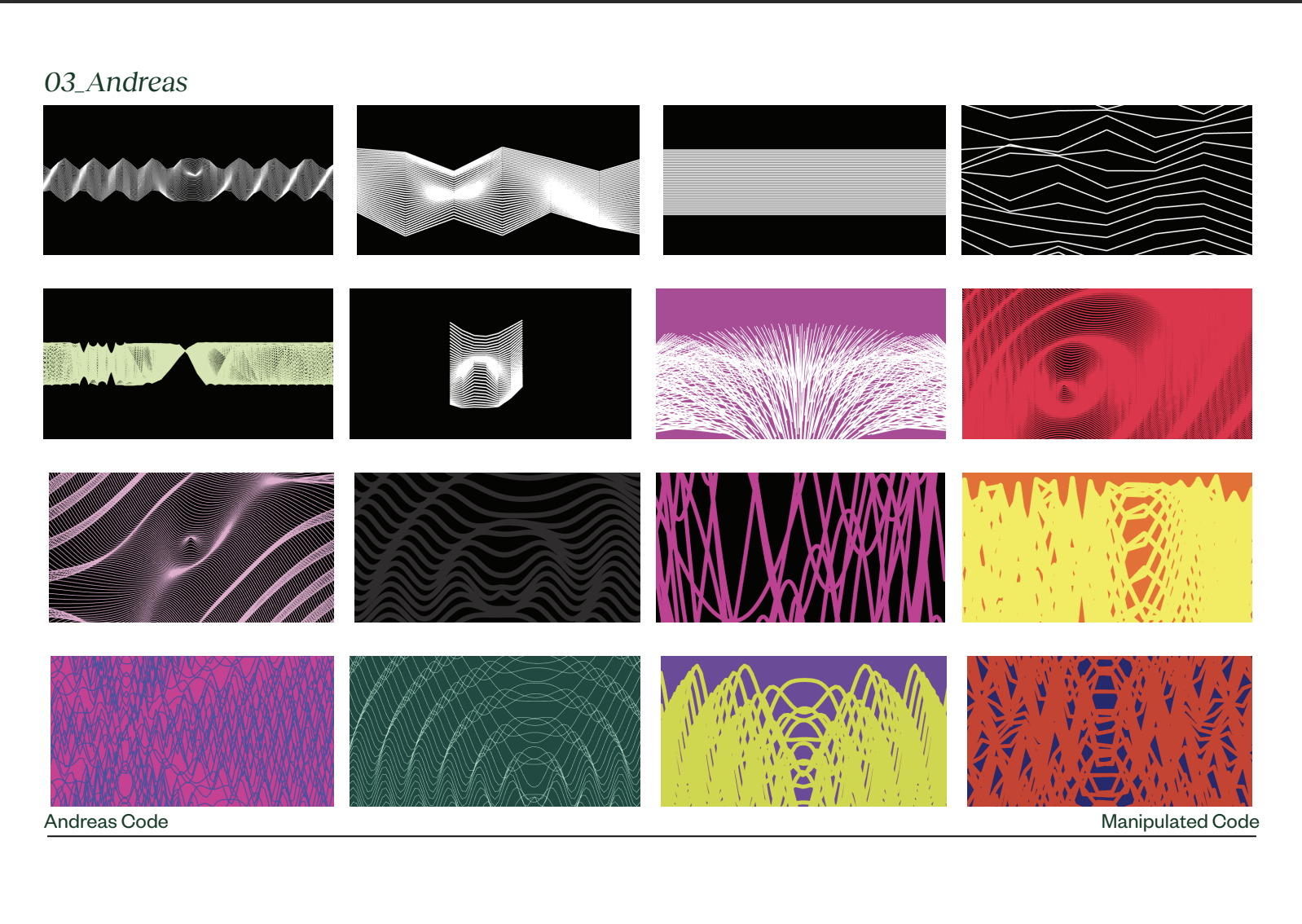
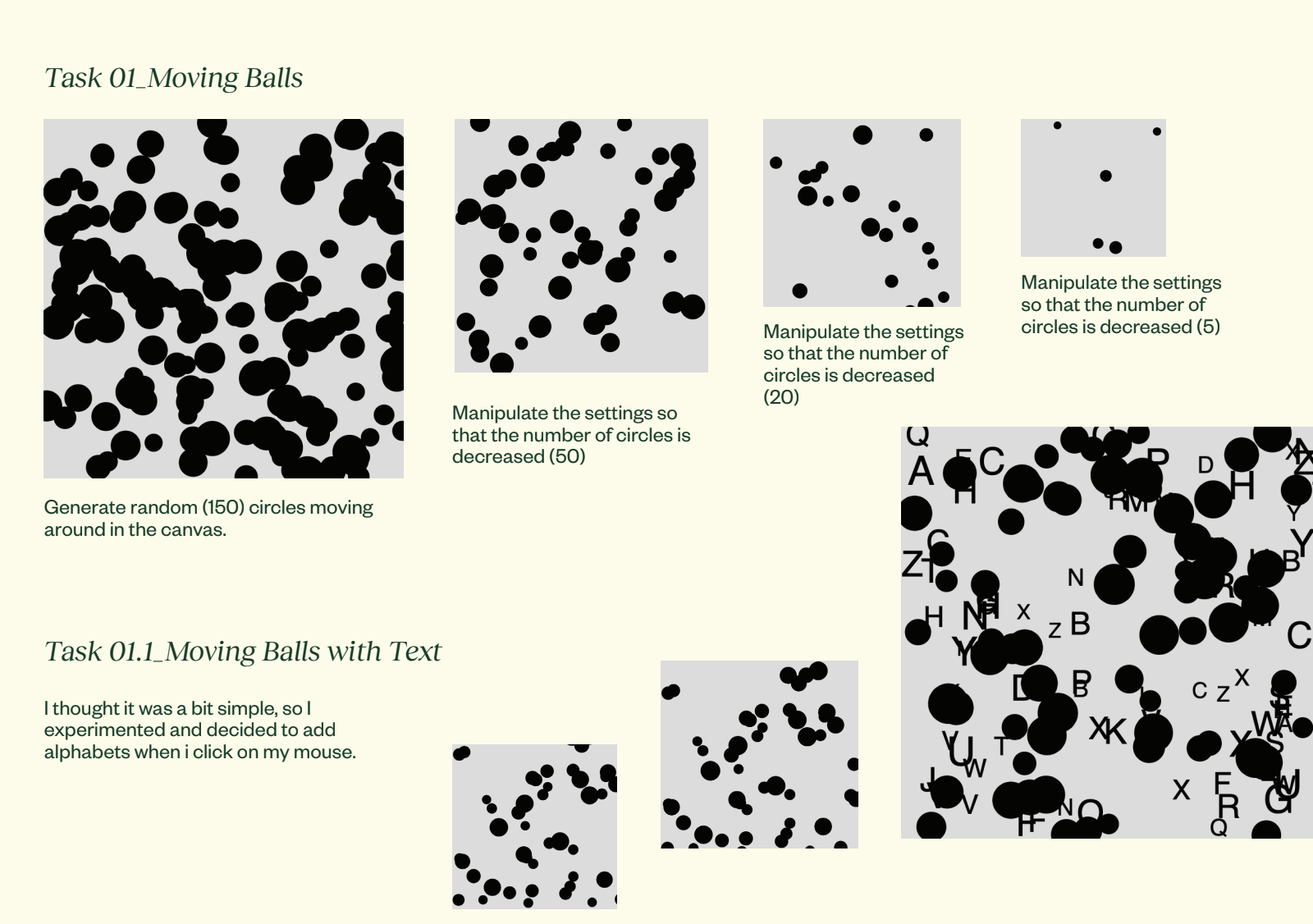
Some experiements I explored from exisiting code that Andreas have created and how I used his code
to manipulate.
1. Existing Code
2. Manipulated Code
3. Code Created by Myself
4. AI
generated Code


RPO Consultation
his week's consultation focused on my progress with the RPO. Having finished two reading pillars, being
generative typography and texture studiea. The readings have deepened my understanding of the subject for
my project direction.
Generative typorgraphy is a technique where typography is created using algorithms,
code, or other automated processes, rather than traditional manual methods. It often involves the use of
programming languages. This method can provide dynamic, ever-changing typographic designs that react to
user interaction, data, or environmental conditions. Generative typography can be used to generate
distinctive and visually appealing typographic compositions in a variety of design contexts, including
digital art, graphic design, and interactive installations.
I ponderede over the aspect of algorithms, which is to produce dynamic and developing typographic designs.
These
algorithms establish the rules and behaviours that regulate how typography is generated, allowing for a
diverse range of outputs. Designers can utilise algorithms to build typographic compositions that are
dynamic, responding to multiple inputs or conditions like as user interactions, data feeds, or
environmental changes. This dynamic nature imparts unpredictability and individuality to the typeface,
making it more engaging and expressive than typical static typography.
This then technically goes hand in hand with the idea of my other pillar which is interactivity. Good
visualisation design transforms complex interaction datasets into visible, understandable graphics, often
in familiar formats like maps, pie charts, or graphs, and sometimes in new forms.
During consultation, I struggled to convey my research using my own words and terms, relying largely on
chat gpt for assistance. Andreas identified this as a red flag and advised me to write in my own words. I
need to reword my previous pointers into my own terms. He suggested using DEEPL to improve my writing.
Writing, however, is not one of my strengths. Andreas provided helpful suggestions, like creating an
overview in point form, adding sentences, and integrating them into paragraphs.
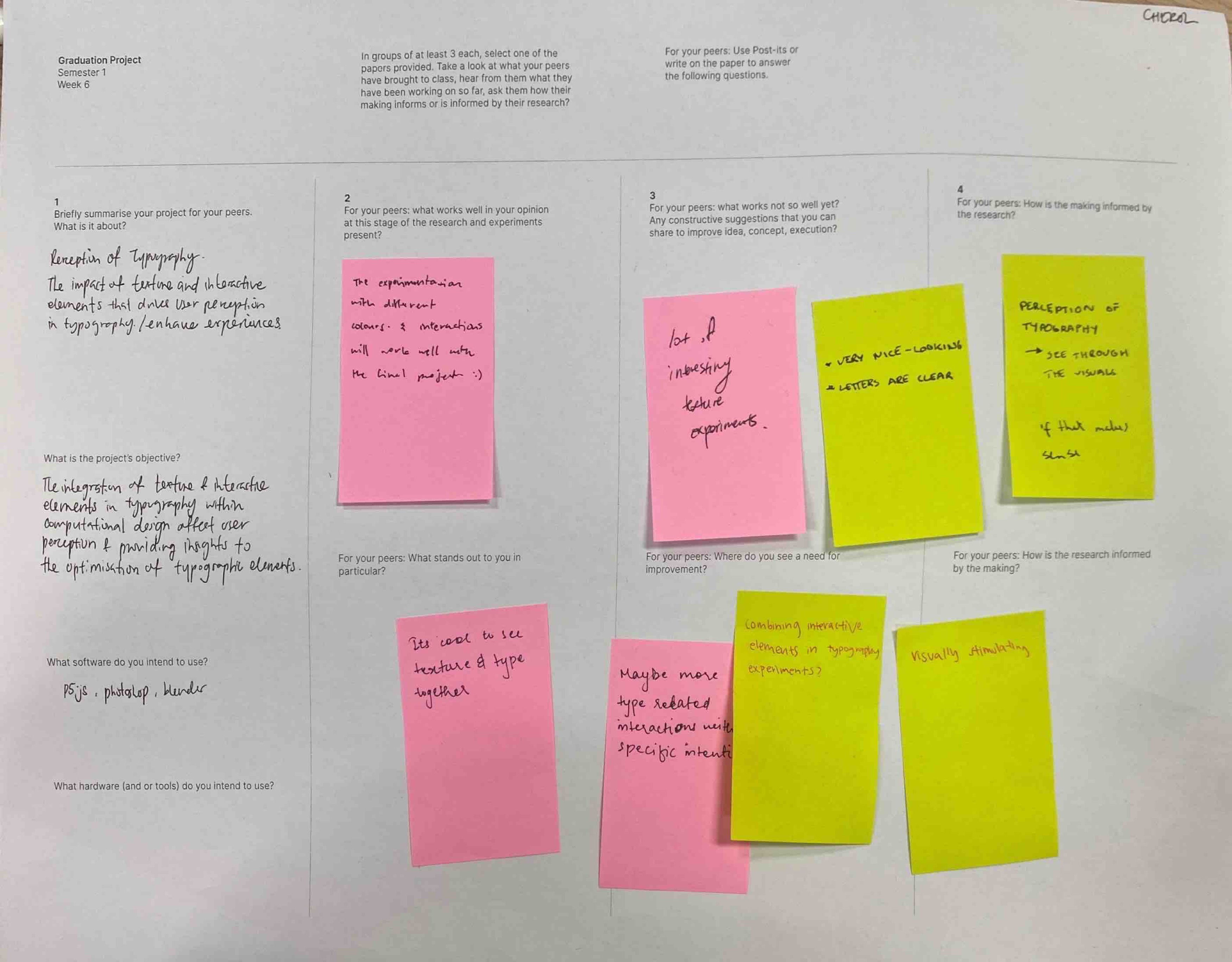
Studio Work and Feedback
We shared our previous experiments with our classmates duringclass. We were also given post-it notes to
provide input on our classmates' experiments, as well as a piece of paper to write a quick description
of our project outline.
From the post-its, there are some suggestions and ideas I can take into consideration moving forward.
Generative typography being my main pillar is quite lacking as for now in my works. With that lacking,
the connection between typography and textures are still quite blurrede and not seen as one but
separate. This is something I have to continue to develop and experiment. Mostly with textures being
quite broad, is there a way I can curate or make a collection that will help better relay the message.
Right now, I have to consider the link between the pillars as I feel what I am working on is all quite
separate.